Von klein auf groß: Warum Websites zuerst für den „Small Screen“ entwickelt werden sollten

Seit April letzten Jahres spielt es für das Ranking bei Google eine wichtige Rolle, ob Websites mobil optimiert sind. Kein Wunder, schließlich geht ein Großteil der Webseitenzugriffe mittlerweile vom Handy aus. Wer keine responsive Website zu bieten hat, verliert Traffic und damit Kunden. Mobil-optimierte Websites sind deshalb ein Muss und der Ansatz Mobile First ist der beste Weg dorthin.
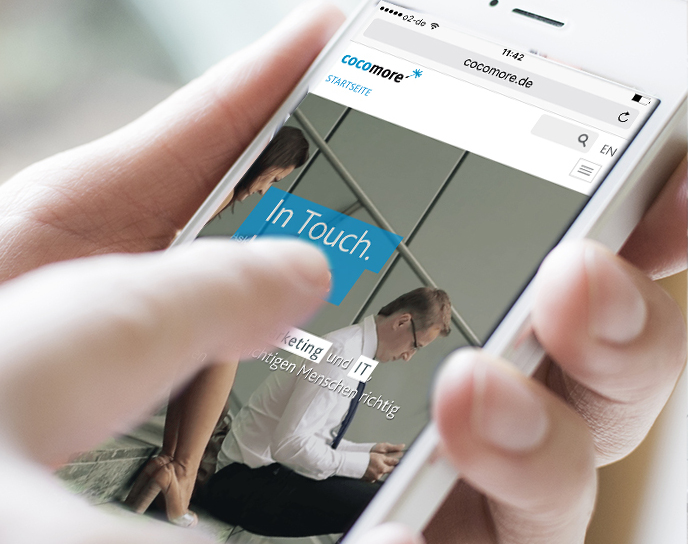
Mobile First heißt, die Planung einer Website an ihrer mobilen Nutzung auszurichten. Der Vorteil: Die Website kann zuerst an die speziellen Voraussetzungen von mobilen Seiten angepasst werden, bevor sie für die größere Desktop-Version ausgerollt wird. So müssen für die mobile Nutzung HTML und Javascript reduziert sowie Bilder optimiert und komprimiert werden, um lange Ladezeiten zu vermeiden. Gleiches gilt für das Design, um auf den kleinen Displays eine fokussierte Darstellung zu erreichen. Menüs und andere Bedienelemente dürfen den Seiteninhalt nicht verdrängen. Sie sind daher oft aufklappbar und nehmen in der Folge weniger Platz ein, schließlich sollen die wesentlichen Inhalte schon auf den ersten Blick im Mittelpunkt stehen – und das möglichst ohne Scrollen oder Zoomen.
Von der mobilen Seite ist der Schritt zur Darstellung für den Desktop dann nicht mehr weit. Wie bei einem Umzug in eine neue Wohnung gilt auch bei der Konzeption und dem Design einer Website: Größer geht immer! Die Inhalte können vollständig statt reduziert angezeigt werden. Bilder werden größer und plakativer und weitere Navigationsebenen können hinzukommen. Zudem kann man sagen: Was für mobile Devices gut ist, kann für Desktops nicht schlecht sein. Das gilt besonders für die Technik. Kurze Ladezeiten und eine leichtgängige Bedienung ohne Ruckeln und Hängen schafft Nutzerzufriedenheit. Aus der mobilen Variante kann also viel leichter eine Desktop-Version gebaut werden als andersherum.
Mobile First ist dabei nicht nur der Ansatz der Wahl, um sicherzugehen, dass die Website optimal auf mobilen Geräten funktioniert. Es ist auch wichtig, zu bedenken, dass Nutzer heutzutage flexibel zwischen Geräten wechseln und sich dabei eine einheitliche User Experience und ein wiedererkennbares Gesamtbild einer Webpräsenz erhoffen. Auch in diesem Punkt bietet Mobile First einen großen Vorteil: Durch die Ableitung aller Anzeigevarianten aus der mobilen Darstellung ist ein Höchstmaß an Konsistenz sichergestellt.
Die Notwendigkeit einer mobil-optimierten Webseite ist inzwischen im Bewusstsein der meisten Unternehmen angekommen. Nur noch selten wird die Mobilvariante als etwas komplett Eigenständiges begriffen – Mobile First hingegen empfinden dennoch viele als „radikal“. Nach wie vor gilt nämlich die Desktop-Ansicht als wichtigster Bezugspunkt. Dies gibt typischen Anfängerfehlern bei der Entwicklung mobil-optimierter Websites Raum: Die No-Gos reichen von der Verwendung ungeeigneter Technologien bis hin zur Konzeption der mobilen Variante als lediglich zusätzliches Feature.
Mit Mobil First können Unternehmen den Weg zu einer Website gehen, die optimal auf die Nutzungsgewohnheiten ihrer Kunden zugeschnitten ist. Um die Möglichkeiten für die eigene Seite ausfindig zu machen, lohnt es sich für Unternehmen, den ersten Schritt dorthin zu wagen und sich beraten zu lassen.