Visual Design
Die Gestaltung von Benutzeroberflächen ist entscheidend für den Erfolg digitaler Produkte.
Was es bringt
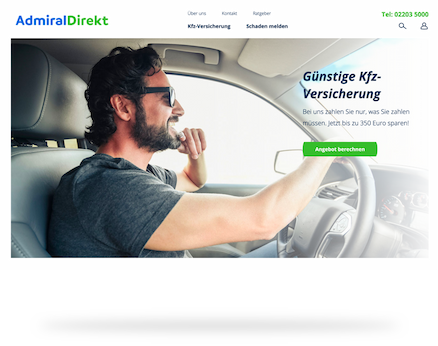
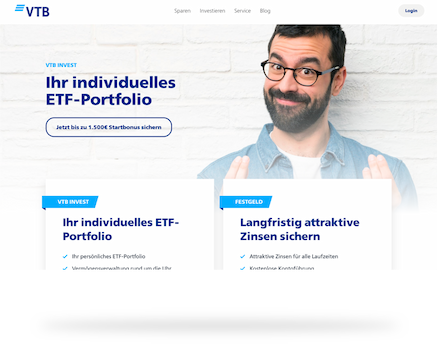
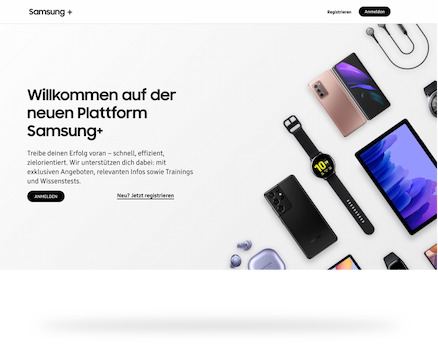
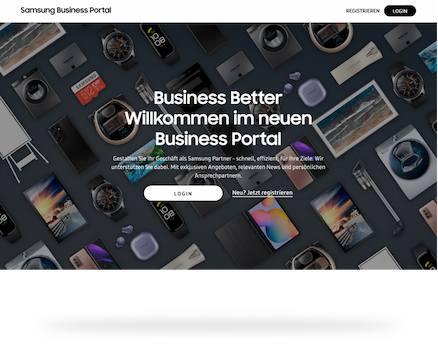
Digitalisierung bedeutet, Schnittstellen zu gestalten. Denn es sind die Benutzeroberflächen, die das digitale Produkt anwendbar machen. Unser Visual-Design-Team gestaltet die Benutzeroberflächen Ihrer digitalen Produkte, Websites oder Apps daher als Verbindungen zwischen unserer physischen und der digitalen Welt. Intuitiv in der Bedienung bringen sie den Nutzer schnell ans Ziel, machen Spaß in der Anwendung und treffen die Erwartungen der Nutzer an eine Marke.
Leistungen
Fakten aus Projekten
2,4 x
mehr Reichweite bei gleichem Budget*
*Aktuelle Werte nach dem Crosschannel-Markenrelaunch eines FMCG-Anbieters