Mobile friendly = Google friendly: 5 Tipps für Smartphone taugliche Websites
Seit April 2015 berücksichtigt Google die Mobiltauglichkeit von Websites beim Ranking der Suchergebnisse. Mobile friendly Websites ranken besser – zumindest bei Suchanfragen auf dem Smartphone oder anderen mobilen Geräten. Nicht-mobil optimierte Websites hingehen haben’s schwerer, auf den ersten Ergebnisseiten zu landen. Für Unternehmen, die auch bei Suchanfragen vom Smartphone und Tablet ganz oben stehen wollen, ist die mobile friendly Website daher ein Muss. Bei Cocomore nehmen wir den Wunsch danach schon länger wahr. Darum gibt‘s von uns direkt aus der Agentur 5 Tipps zum Erstellen einer mobiltauglichen Website.
Tipp 1: Mobile friendly durch „mobile first“
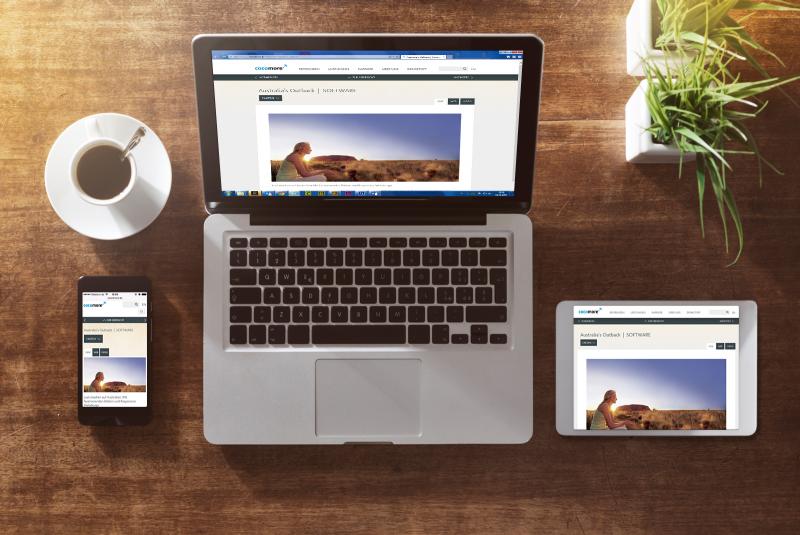
Die mobiltaugliche Website ist kein zusätzliches Feature zur Desktop-Version. Besonders gute Ergebnisse erzielt man mit einem „mobile first“-Ansatz, bei dem zuerst die mobile Website konzipiert und davon die Desktop-Ansicht abgeleitet wird. Natürlich ist bei der mobilen Optimierung die bestehende Desktop-Website mit einzubeziehen.
Tipp 2: Für Google? Für den Nutzer!
Bei der mobilen Optimierung sollte nicht primär an Google, sondern an den Nutzer gedacht werden. Besonders wichtig für benutzerfreundliche Websites:
- Der wesentliche Seiteninhalt ist auf dem Bildschirm sichtbar – ohne Zoomen und möglichst ohne Scrollen.
- Navigationselemente müssen bedienbar sein und dürfen den Inhalt nicht verdrängen. Praktisch sind „ausklappbare“ Bedienelemente.
Tipp 3: Responsive Webdesign schlägt mobile Website
Zeitgemäß ist eine Umsetzung der eben genannten Punkte mittels „responsive Designs“, das sich an das jeweilige Endgerät anpasst. Weniger flexibel ist die Umsetzung einer eigenen mobilen Website. Aber auch gegen diesen Ansatz hat Google nichts einzuwenden. Zu Nachteilen, auch beim Benutzer, kann aber die Weiterleitung zu einem App-Download durch eine Vorschaltseite führen.
Tipp 4: Bloß nicht zu viel draufladen
Animationen und Bilder müssen so optimiert sein, dass auch bei einer langsamen Internetverbindung keine langen Ladezeiten entstehen. Insbesondere aufwändige Animationen sind praktisch nie auf allen Geräten gleichwertig darstellbar. Hier ist weniger oft mehr.
Tipp 5: Mobile-Profi suchen
Die mobile friendly Website gelingt am besten mit einem erfahrenen Dienstleister, der nicht nur die technischen Aspekte versteht, sondern auch die Nutzer-Sicht. Zudem sollte er Know-how zum Thema SEO mitbringen. Eine gute Idee ist es, sich die Websites des Dienstleisters oder seiner Referenzkunden auf unterschiedlichen Mobilgeräten anzuschauen und die eigene User Experience zu bewerten. Mit diesem Test können Sie außerdem prüfen, ob Google eine Website als mobil-optimiert bewertet: https://www.google.de/webmasters/tools/mobile-friendly/
Hat die Agentur ihre Hausaufgaben gemacht, sieht das Test-Ergebnis so aus wie bei der Website von Cocomore.